Optimiert man Webseiten per CSS für den Ausdruck erlebt man gelegentlich unerwartete und unschöne (nervige) Dinge.
Zum Beispiel erscheinen in der Druckversion leere Seiten anstelle von Inhalten. Der Grund kann in der Verwendung von CSS Angaben liegen, z.B. kann
display: flex; |
den beschriebenen Ärger bereiten. Bei Verwendung des CSS Frameworks Pure CSS kann man folgendermaßen Abhilfe schaffen:
@media print { .pure-g, .pure-u-1-1 { display: block !important; } ... } |
Möchte man an einer bestimmten Stelle in der Printversion eine neue Seite beginnen, so geht das mit folgender Angabe:
@media print { .bestimmte-stelle { page-break-before: always; } } |
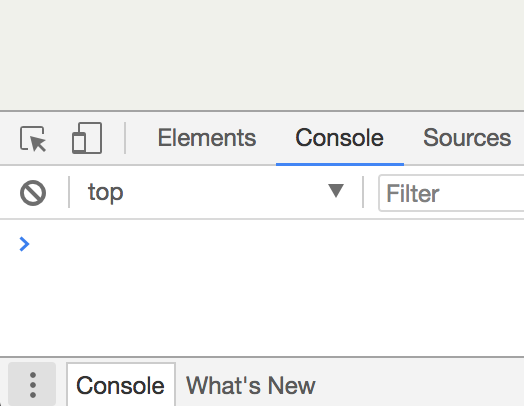
Zum Testen der Druckversion bieten die Browser übrigens schöne Hilfen. Im Chrome beispielsweise öffnet man die Developer Tools, drückt dann die esc Taste („show console drawer“), klickt auf die drei übereinander liegenden Pünktchen und wählt den Eintrag „Rendering“.
Hier kann man dann, ganz unten, bei „Emulate CSS media“ „No emulation“ durch „print“ ersetzen.
Möglichen Fallstricken in der Darstellung kommt man dann gewohnt schnell auf die Spur.