Eine nette einfache Hilfe bei der Auswahl von Fonts für eine Website habe ich vor kurzem in einem Video der CodeSchool entdeckt.
Darin wird zwischen diesen Klassifikationen unterschieden: Humanist, Transitional, Modern, Egyptian, Geometric. Folgende Charakterisierungen werden gegeben und dazu bestimmte Einsatzgebiete empfohlen:
Humanist (Serif) „klassisch, traditionell“ -> Journalismus, historische Bezüge
(Cardo, Crimson Text, Garamond, Palatino)
Humanist (Sans-Serif) „Spannung zwischen perfekt und unvollständig“ -> Verwaltung, Schule, Erziehung
(Cabin, Droid Sans, Gill Sans, Open Sans, Verdana)
Transitional (Serif) „stark, stylisch, dynamisch“ -> Akademia, Universitäten, Juristerei
(Baskerville, Droid Serif, Lora, Poly, Times New Roman)
Transitional (Sans-Serif) „bescheiden und modern“ -> Technologie, Transportunternehmen
(Helvetica, Lato, PT Sans, Source Sans Pro, Trebuchet MS)
Modern (Serif) „strukturiert, klar, elegant“ -> Kunst und Kultur
(Bodoni, Didot, Old Standard TT, Oranienbaum, Playfair Display)
Egyptian (Slab Serif) „entschieden aber freundlich“ -> Marketing, Promotion
(Arvo, Bitter, Coustard Patua One, Rockwell)
Geometric (Sans-Serif) „streng, objektiv, universal“ -> Wissenschaft, Architektur
(Century Gothic, Exo, Futura, Raleway, Roboto)
Serif Schriften:

* bei google Webfonts erhältlich
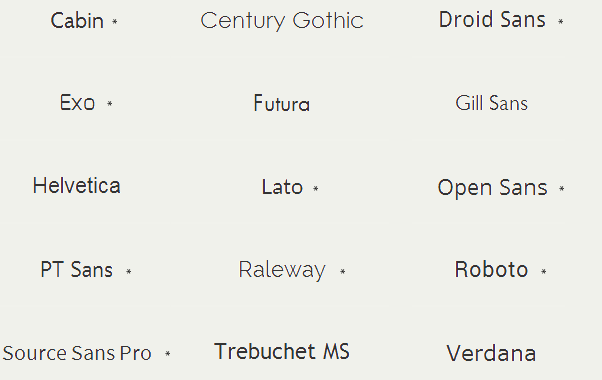
Sans-Serif Schriften:

* bei google Webfonts erhältlich
Empfohlen wird die Kombination von Serif und Sans-Serif Schriften innerhalb einer Klassifikation.
Link:
http://design.codeschool.com/levels/1/challenges/1
https://www.google.com/fonts