Die Konfiguration des neuen TYPO3 CKEditor unterscheidet sich grundlegend vom alten htmlArea RTE. Eines ist jedoch gleich geblieben und zwar die Art, wie eigene CSS Klassen für Links definiert werden können.
Es gibt „da draußen“ jede Menge Anleitungen für die neuen Konfigurationsoptionen des CKEditors mit Yaml und eigener Extension:
https://www.clickstorm.de/blog/der-neue-typo3-rte-ckeditor/
https://typo3worx.eu/2017/02/configure-ckeditor-in-typo3/
https://www.thomaskieslich.de/blog/127-typo3-8x-ckeditor-konfigurieren/
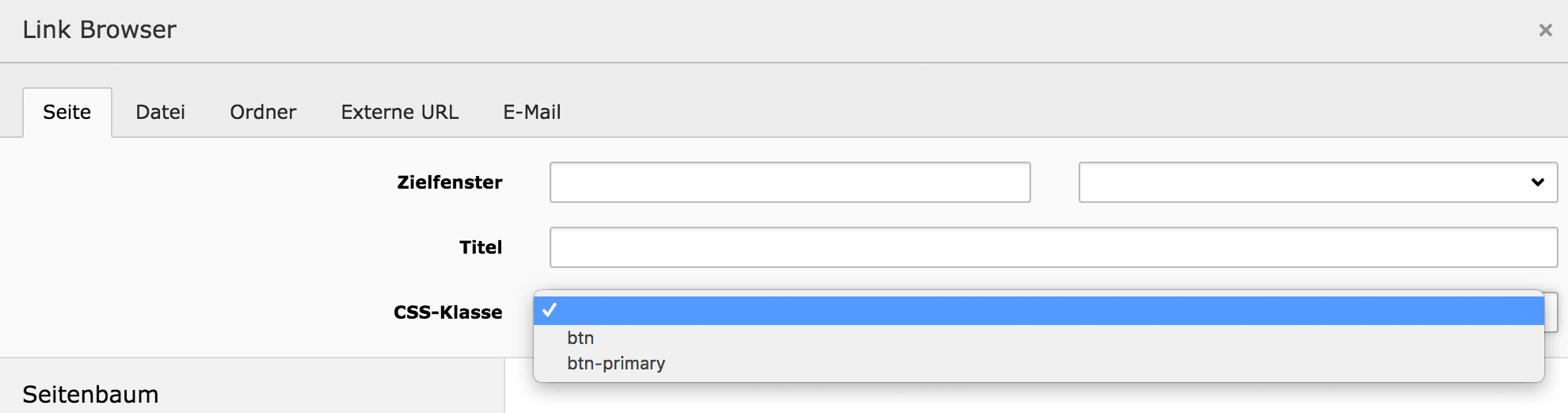
Eine sehr einfache Geschichte fehlt jedoch dabei und zwar die Möglichkeit wie bisher CSS Klassen für Links zu definieren – ganz ohne Yaml und eigene Extension. Und zwar ist das der folgende Eintrag ins TSConfig der Rootseite:
RTE.default { //--Eigene CSS Klassen für Links festlegen--// buttons.link.properties.class.allowedClasses := addToList(btn, btn btn-primary) } |