Für den Relaunch der Website meiner langjährigen Kundin Prof. Dr. Gabriele Diewald habe ich ein Template verwendet, dass je nach Größe des Bildschirms unterschiedliche Stylesheet Angaben verwendet, so genanntes „Responsive Webdesign“.
Das hat den großen Vorteil, dass man keine eigenen Sites für Smartphones oder Tablets zur Verfügung stellen muss.
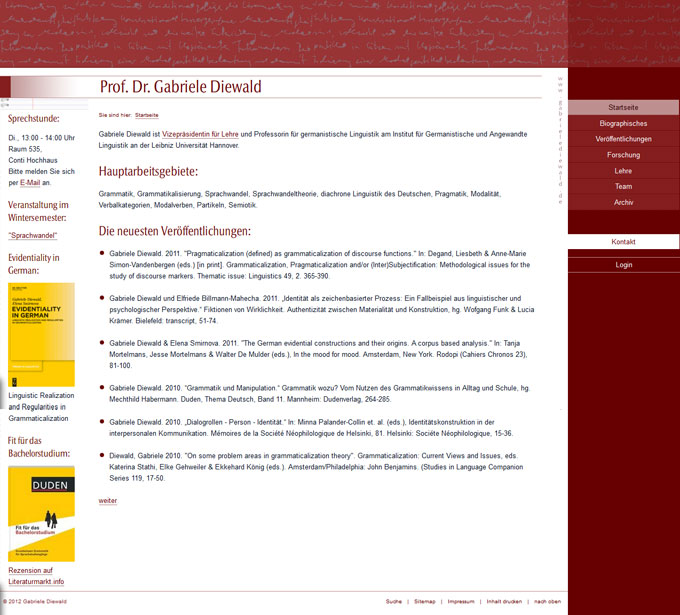
Hier das Design vorher:

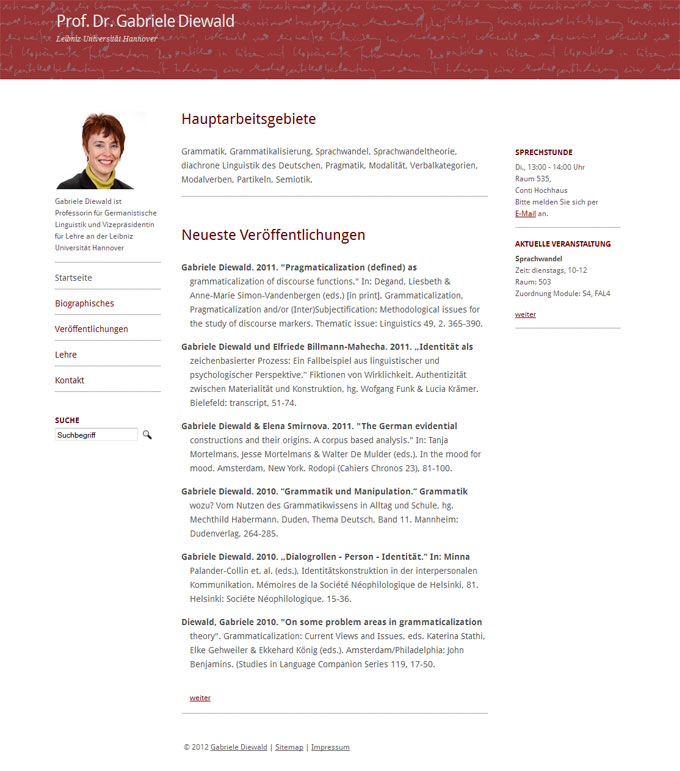
und nachher:

Als Grundlage diente das freie Word Press Theme „Ari„, das ich für TYPO3 und die speziellen Anforderungen angepasst habe.
Das entscheidende im Stylesheet ist folgende Zeile:
@media screen and (max-width: 870px) { #wrap { max-width: 770px; margin: 25px auto 0 auto; padding: 0px 15px 0px 15px; overflow:hidden; } ... } |
Die Angaben innerhalb des Blocks, der mit @media screen and (max-width: 870px) eingeleitet wird, beziehen sich auf eine Fenstergröße, die kleiner als 870 Pixel ist. Es handelt sich dabei um sogenannte „Media Queries“, die jeder moderne Browser versteht. Verwendet man, wie in diesem Fall, ein dreispaltiges Raster, dessen Divs floaten, so kann man ab einer bestimmten Breite einen der drei Divs unterhalb der anderen, bzw. auch alle drei untereinander platzieren
@media screen and (max-width: 620px) { ... } |
Im Header muss übrigens noch folgende Angabe gemacht werden:
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0"> |
Fazit: Die Website ist vom Inhalt her sehr überschaubar, Bilder kommen praktisch nicht zum Einsatz. Ein ideales Einsatzgebiet für Stylesheets mit „Media Queries“.
Link: www.gabrielediewald.de
Sehr schön, gefällt mir super!